Tin tức
Thẻ Heading Là Gì? Cách Sử Dụng Thẻ Heading Trong Website
Thẻ heading là gì? Có gì khác với thẻ title của trang web? Cách đặt heading thế nào để đạt hiệu quả SEO website? Biết sơ sơ thì nhiều người biết. Nhưng hiểu rõ để áp dụng cho nhuần nhuyễn thì không hẳn như vậy. Bằng chứng là khá nhiều bạn không phân biệt được các thẻ title và h1 khác nhau thế nào.
Khó hơn một chút là sau khi đã biết khái niệm, thì làm thế nào để viết heading cho hiệu quả. Nếu bạn nằm trong số đó thì cũng không sao. Bài viết này của ZILATECH sẽ giúp bạn tìm hiểu kỹ càng hơn về khái niệm thẻ heading là gì và các thẻ heading trong 1 trang webpage.
Thẻ Heading Là Gì?

Thẻ heading là thẻ tiêu đề, dùng để khái quát những nội dung chính của trang web. Trong tiếng Anh, người ta dùng từ đầy đủ là Heading Tag để mô tả loại thẻ này.
Đến đây, ZILATECH muốn phân biệt một chút về từ ngữ, vì thỉnh thoảng có người nhầm lẫn 2 khái niệm:
- Thẻ title là “nhan đề” của trang, và chỉ có 1 thẻ title duy nhất
- Thẻ heading là “tiêu đề” của nội dung trang, và có nhiều thẻ heading trong 1 trang
Vậy bạn cố gắng nhớ để phân biệt chức năng của 2 loại thẻ này nhé. Và lưu ý rằng, rất nhiều người đều gọi 2 khái niệm này là “tiêu đề”. Thêm nữa, do thói quen và cách lập trình web, nội dung của 2 thẻ title và h1 thường để mặc định như nhau.
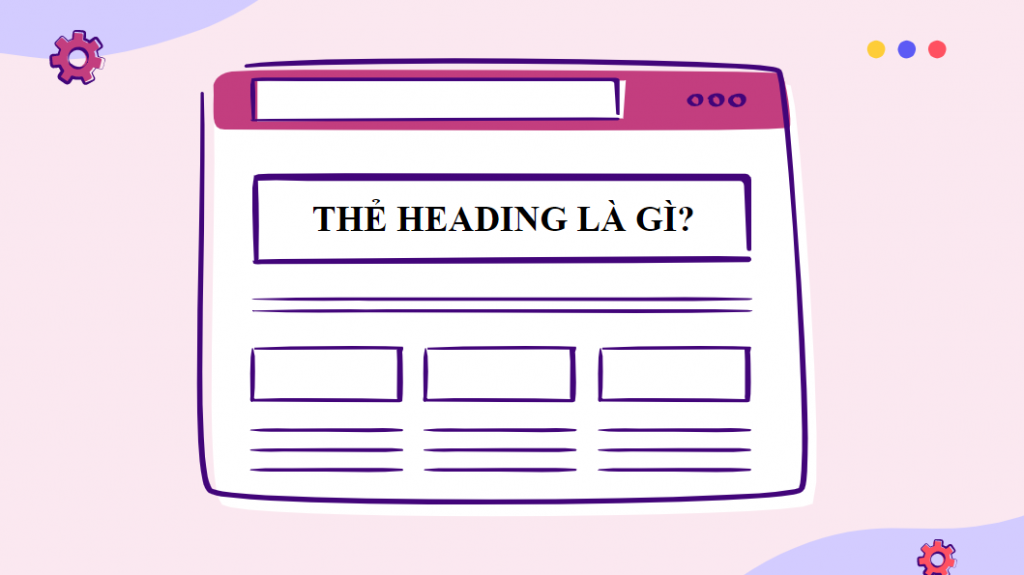
Có 6 cấp độ thẻ heading, được ký hiệu lần lượt là h1, h2, h3, h4, h5, h6. Trong mã nguồn, sẽ đặt trong dấu ngoặc <>, kiểu như <h1>, <h2>…

Mức độ quan trọng và khái quát giảm dần từ h1 đến h6. Thông thường chỉ cần từ h1 đến h3 là đủ.
Cụ thể:
h1 là tóm tắt nội dung của cả trang
Nó cần phải cô đọng và ngắn gọn nhất. Nói cách khác, nếu bạn chỉ được nói 1 câu ngắn gọn, không được dài dòng, để người đọc hiểu được nội dung chính của trang đó, thì bạn sẽ nói câu gì? Câu nói đó chính là nội dung h1.
Chúng tôi sẽ lấy ví dụ luôn để minh họa ngay sau đây:
Với 1 trang webpage có nội dung hướng dẫn người đọc những điều cần biết khi đi du lịch Nha Trang, thì thẻ h1 nên đặt là gì? Chắc chắn nên có cụm từ “du lịch” và “Nha Trang”. Ngoài ra, cần thêm một số những từ ngữ khác để bổ sung ngữ cảnh.
Vậy, có thể dùng “cẩm nang du lịch Nha Trang”, “hướng dẫn du lịch Nha Trang”, hay “những điều bạn cần biết khi đi du lịch Nha Trang”. Bạn tự tìm phương án tối ưu, dựa trên cơ sở từ khóa chính của bài viết.
Giả sử từ khóa chính bạn muốn viết là “du lịch Nha Trang”, thì có thể chọn thẻ h1 là “cẩm nang du lịch Nha Trang”. Cụm từ này nói rõ được ý của bài viết trong đó, ai đọc cũng có thể hiểu được ngay.
Đó là thẻ h1, giờ đến những thẻ heading tiếp theo.
Trong chủ đề chung về du lịch tại thành phố Nha Trang, chắc hẳn người đọc sẽ quan tâm đến những ý chính cho chuyến đi. Thông thường, họ sẽ đọc lướt qua những ý đó để hiểu được bố cục chính của bài viết, và chỉ đọc chi tiết nếu cần.
Những ý chính vừa nói chính là nội dung thẻ h2.
Thẻ h2 nêu một số ý chính trong nội dung thẻ h1.
Tiếp ví dụ nêu trên, có thể bố trí một số thẻ h2 như sau:
- Đi lại ở Nha Trang như thế nào?
- Những địa điểm du lịch hấp dẫn tại Nha Trang
- Những món ngon ở Nha Trang
- Khách sạn tại Nha Trang
Bạn thấy không? Khi nói đến du lịch tại thành phố biển nổi tiếng này, chắc hẳn người ta sẽ quan tâm đến những điểm chính nêu trên. Vậy rõ ràng, để đáp ứng nhu cầu người đọc, thì bạn cần viết về những nội dung đó, và có thể bổ sung thêm ý khác nữa nếu muốn.
Những ý trên làm rõ nghĩa cho bài viết về chủ đề này. Và đó là 4 thẻ h2.
Nhưng nếu chỉ dừng lại ở h2 thì vẫn chung chung quá. Chẳng hạn, đi lại như thế nào? Thì người đọc sẽ quan tâm chi tiết hơn:
- Đi từ địa phương khác đến Nha Trang và quay về thì có những lựa chọn nào, chi phí ra sao? Ví dụ: bạn ở Hải Phòng, thì có những cách nào đến Nha Trang, hết bao nhiêu tiền?
- Và trong thành phố này, di chuyển bằng phương tiện gì cho thuận lợi, dễ dàng, tiết kiệm…?
Như vậy, chỉ với ý “đi lại như thế nào”, bạn có thể viết thành 2 chủ đề phụ như sau: Di chuyển đến Nha Trang, và đi lại tại Nha Trang. Đây là 2 thẻ h3.
Thẻ h3 nêu ý chính của của thẻ h2 liền trước nó
Trong mỗi ý đó (trong h3), lại chia nhỏ tiếp tục trước khi viết chi tiết, ta sẽ có các thẻ h4 tương ứng với mỗi h3:
- Di chuyển đến và về từ Nha Trang: máy bay, tàu hỏa, ô tô, xe máy
- Di chuyển trong thành phố Nha Trang: xe máy, taxi, cáp treo, tàu thuyền
Cứ như vậy, bạn sẽ phát triển dần đến các thẻ chi tiết hơn là h4, h5, h6. Tất nhiên, chi tiết đến đâu là tùy thuộc vào nhu cầu của bài viết.
Tổng hợp lại heading con của h2 đầu tiên, chúng ta sẽ được sơ đồ các thẻ tiêu đề như dưới đây.
<h1> cẩm nang du lịch Nha Trang
<h2> Đi lại như thế nào
<h3> Di chuyển đến và về từ Nha Trang
<h4> máy bay
<h4> tàu hỏa
<h4> ô tô
<h4> xe máy
<h3> Di chuyển trong thành phố Nha Trang
<h4> xe máy
<h4> taxi
<h4> cáp treo
<h4> tàu, thuyền
<h2> Những địa điểm hấp dẫn tại Nha Trang
<h2> Những món ngon ở Nha Trang
<h2> Khách sạn tại Nha Trang
Cứ tiếp tục phát triển như vậy cho các thẻ h2 tiếp theo, chúng ta sẽ có được sơ đồ các thẻ heading của chủ đề này.
Đến đây, chắc bạn đã hình dung được rõ về vai trò của các thẻ heading trong trang web rồi phải không?
Về mặt trực quan, đó chính là mục lục nội dung chính của trang. Người đọc chỉ cần lướt nhanh qua hình này, là có thể hiểu được cấu trúc của bài viết như thế nào.
Như vậy bạn đã nắm được khái niệm thẻ heading là gì. Chúng ta đi đến phần tiếp…
Vai Trò Của Thẻ Heading Là Gì?
- Hệ thống các thẻ tiêu đề tạo thành cấu trúc xương cho trang web. Như đã nói ở trên, chỉ cần nhìn vào hệ thống thẻ tiêu đề, bạn có thể hình dung được khái quát của trang web viết về vấn đề gì, có những nội dung gì.
- Việc đặt tốt các thẻ heading, thường kèm theo định dạng bằng CSS, sẽ giúp trang web thân thiện với người dùng, vì dễ đọc, dễ tìm kiếm nội dung. Điều này rất có lợi cho trải nghiệm người dùng, khi họ thường có thói quen xem lướt các trang web.
- Cấu trúc rõ ràng, giúp công cụ tìm kiếm dễ xác định nội dung chính, nghĩa là có lợi cho SEO. Điều này cũng đúng, vì việc đặt heading là một trong những tiêu chí quan trọng trong SEO On-Page.
Vì hệ thống thẻ tiêu đề quan trọng như vậy, bạn cần biết cách làm sao để đạt hiệu quả nhất trong việc sử dụng các thẻ này.
Cách Tối Ưu Thẻ Heading Để Có Lợi Nhất Cho SEO
- Thẻ heading h1: có từ khóa chính, nội dung h1 có thể đặt trùng hoặc khác với thẻ title. Chỉ nên có 1 thẻ h1 trong mỗi trang. Nội dung h1 cần tương ứng và bổ trợ cho nội dung thẻ title và thẻ meta description.
- Thẻ heading h2: có thể nhiều thẻ h2 trong mỗi bài viết (minh họa trong ví dụ trên). Tùy theo độ dài của bài và độ bao quát của nội dung mà số lượng cho phù hợp. Bạn cũng cần đưa từ khóa chính vào một vài thẻ h2, nhưng không nên đưa từ khóa vào tất cả các thẻ h2, để tránh cảm giác gò ép và nhàm chán.
- Thẻ heading h3: nội dung chi tiết hơn của h2, số lượng tùy theo nhu cầu thực tế của bài viết, mục đích cũng là để nêu lên những nội dung chính của thẻ h2 ngay trước đó. Mỗi thẻ h2 có thể gồm một vài thẻ h3, như vậy tổng số h3 có thể gấp đôi hoặc gấp ba tổng số h2.
- Thẻ heading h4, h5, h6: chia nhỏ hơn nữa nội dung, và chỉ sử dụng các thẻ ở cấp độ này khi cần, thường chỉ dùng với bài viết lớn, có nội dung cần chia thành nhiều tầng. Nếu bạn không dùng những thẻ này cũng không sao, miễn là không ảnh hưởng đến bố cục rõ ràng của bài viết. Thực tế, khi kiểm tra bằng công cụ SEO như SEOquake, nếu không có thẻ h4-h6 thì phần mềm này cũng không coi đó là thiếu sót. Nhưng nếu không đủ từ h1-h3 thì bạn sẽ thấy cảnh báo ngay.
Một Số Lưu Ý Khi Sử Dụng Các Thẻ Heading
- Chỉ sử dụng 1 thẻ h1 trong mỗi trang. Thẻ h1 cần được đặt trên những nội dung khác, và phải là thẻ heading đầu tiên. Từ khóa chính cần xuất hiện tại đây, và nên được đặt ở vị trí ngay đầu tiên là tốt nhất.
- Nên sử dụng tối thiểu các thẻ h1, h2, h3 trong mỗi trang viết để đáp ứng chuẩn SEO. Có thể dùng thêm h4, h5, h6 nếu thấy cần thiết và phù hợp.
- Cần đặt theo thứ tự từ h1, rồi đến h2, h3… theo cấu trúc phân nhánh rõ ràng. Nghĩa là h1 gồm nhiều h2, sau đó mỗi h2 có thể gồm nhiều h3, và cứ thế tiếp tục. Không đặt lộn xộn, kiểu như h2 trước h1, hoặc h3 nằm chen giữa h4, h5.
- Không nhồi nhét từ khóa vào các thẻ tiêu đề. Có người quan điểm rằng cần đưa từ khóa chính vào tất cả các heading, nhưng như vậy sẽ dễ gây cảm giác thiếu tự nhiên, nhàm chán, thậm chí gây khó chịu cho người đọc, và Google sẽ không thích điều này. Vì vậy, chỉ cần đưa từ khóa vào h1 (tối đa 2 lần), vào h2 (1-2 lần), vào h3 (có thể có hoặc không, nếu thấy phù hợp), không nhất thiết phải đưa vào những thẻ h4, h5, h6. Về nguyên tắc: không nên hy sinh trải nghiệm tốt người dùng chỉ cho mục đích làm SEO.
- Nên sử dụng css để định dạng các thẻ heading cho phù hợp về kích thước và màu sắc. Thường thẻ h1 có cỡ chữ lớn nhất, sau đó giảm dần đến h2… h6.
- Không dùng thẻ heading nếu chỉ cần bôi đậm hoặc in nghiêng để nhấn mạnh nội dung nào đó. Khi đó hãy dùng thẻ <strong> hoặc <em>. Thẻ heading phải mang ý nghĩa khái quát một nội dung.
Với những tác dụng như vậy, hẳn là bạn sẽ tìm cách viết và tối ưu thẻ heading trên web của mình.
Nhưng với trang web đã có từ trước, giờ bạn nếu muốn kiểm tra cách thức bố trí heading thì làm thế nào?
Bạn cần phải biết cách khảo sát thực trạng của nó.
Đó là bước tiếp theo…
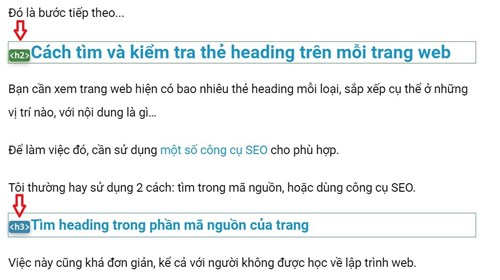
Cách Tìm Và Kiểm Tra Thẻ Heading Trên Mỗi Trang Web
Bạn cần xem trang web hiện có bao nhiêu thẻ heading mỗi loại, sắp xếp cụ thể ở những vị trí nào, với nội dung là gì…
Để làm việc đó, cần sử dụng một số công cụ SEO cho phù hợp.
Có 2 cách thường dùng: tìm trong mã nguồn hoặc dùng công cụ SEO.
Tìm Heading Trong Phần Mã Nguồn Của Trang
Việc này cũng khá đơn giản, kể cả với người không được học về lập trình web.
Trên trang đang xem, bạn nhấp chuột phải vào vị trí khoảng trống bất kì, rồi chọn View Page Source (với Chrome) sẽ mở phần Source Code.
Trên trang mã nguồn đó, bạn tìm các thẻ <h1>, <h2>… Nếu không quen, có thể sẽ thấy hơi bối rối khi nhìn mã code. Không sao, bạn chỉ cần nhấn Ctr+F và gõ tên để tìm từng thẻ.
Cách này sẽ quan sát được chi tiết phần mã nguồn, nhưng nhiều thông tin nên dễ bị rối. Thêm nữa, do các thẻ heading nằm xen vào với các thẻ và yếu tố khác, nên bạn cũng khó nhận biết được cấu trúc tổng thể của riêng các thẻ heading.
Để khắc phục, bạn có thể kết hợp với cách tiếp theo…
Xem Trực Tiếp Trên Trang Bằng Công Cụ SEO
ZILATECH giới thiệu một số công cụ SEO để phục vụ kiểm tra thẻ heading.
Bằng SEO Quake:
Đây là addon có thể cài đặt trên trình duyệt Firefox hoặc Chrome.
Vào SEOquake => DIAGNOSIS => Headings => View others
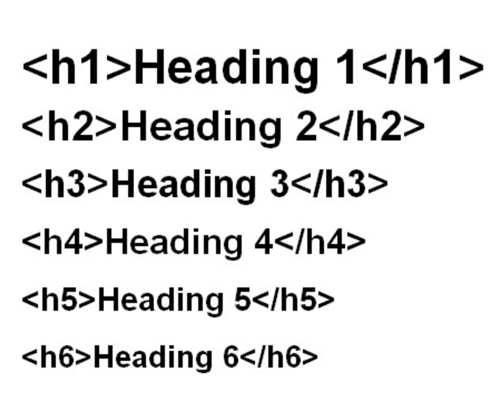
Kết quả như minh họa trong hình dưới đây:

Trong trang kết quả hiển thị mở riêng, bạn sẽ thấy được danh sách toàn bộ các thẻ heading có trong trang. Công cụ này cũng sẽ báo lỗi (Error) hoặc cảnh báo (Warning) nếu việc bố trí các thẻ tiêu đề này không đúng, ví dụ: không đủ các thẻ chính h1, h2, h3, hoặc có đủ nhưng sắp xếp không đúng trật tự… Bạn căn cứ vào đó, để bổ sung chỉnh sửa nội dung thẻ heading cho phù hợp nhất.
Bằng Web Developer:
Đây là công cụ dành cho nhà phát triển, cũng là dạng addon cài trên trình duyệt Chrome. Có thể tải về và cài đặt để sử dụng.
Sau khi cài đặt, cách thực hiện như sau:
Web Developer => Tab Outline => Outline Headings
Bạn nhìn ngay trên trang web (không mở trang mới như SEOQuake), có xuất hiện các thẻ heading đúng vị trí dòng nội dung của thẻ.

Bằng Screaming Frog SEO Spider
Bạn vào trang Screaming Frog, tải phần mềm bản miễn phí về sử dụng (theo hướng dẫn). Công cụ này giúp bạn kiểm tra thẻ H1, H2, cùng nhiều yếu tố khác như Page Title, Meta Description, Meta Keywords, Images…
Bản miễn phí phần mềm này chỉ cho check tối đa 500 URL. Bạn phải trả phí để kiểm tra nhiều hơn. Với website nhỏ, ít trang, thì hoàn toàn sử dụng công cụ này một cách miễn phí.
Tóm Lược Thẻ Heading Là Gì
Đến đây bạn đã hiểu rõ thẻ heading là gì, có tác dụng gì. Đồng thời ZILATECH cũng đã nêu rõ những điều người làm SEO cần lưu ý khi tối ưu hóa các thẻ tiêu đề, vừa để thân thiện với công cụ tìm kiếm, vừa để lôi cuốn người dùng.
Ngoài ra, ZILATECH cũng giới thiệu các các kiểm tra nội dung của các thẻ tiêu đề với một trang web bất kỳ. Bạn có thể áp dụng để chỉnh sửa heading cho trang web hiện tại của mình.
Đến đây, ZILATECH xin kết thúc bài viết về thẻ heading. Hy vọng bạn tìm thấy thông tin hữu ích.
Chúc bạn thành công với việc viết bài và tối ưu hóa website của mình!
Xem thêm:
Thông tin liên hệ
CÔNG TY CP CÔNG NGHỆ ZILATECH
- Địa chỉ: Liên Bạt, Ứng Hòa, Hà Nội
- Điện thoại: 1900636891
- Email: VIP@Zila.vn
- Website: ZilaTech.vn