Tin tức
Cách Sử Dụng Màu Sắc Trong Thiết Kế Website Để Tăng Chuyển Đổi
Trong lĩnh vực thiết kế website, màu sắc không chỉ làm cho trang web của bạn trở nên bắt mắt hơn mà còn có ảnh hưởng đáng kể đến hành vi của người dùng và tỷ lệ chuyển đổi. Hiểu được cách sử dụng màu sắc hiệu quả trong thiết kế web có thể giúp tối ưu hóa trải nghiệm người dùng, thúc đẩy hành động và cuối cùng là tăng chuyển đổi.

Bài viết cùng chủ đề:
- Top 7 Công Cụ Lấy Mã Màu Và Tạo Bảng Màu Miễn Phí Để Thiết Kế Website
- Các Biện Pháp Bảo Vệ Website Khỏi Hacker Và Malware
Tầm quan trọng của màu sắc trong thiết kế website
Màu sắc không chỉ là phần trực quan của thiết kế mà còn là công cụ truyền đạt cảm xúc và thông điệp. Mỗi màu sắc mang một ý nghĩa riêng và có khả năng ảnh hưởng đến cảm xúc cũng như quyết định của người dùng.
- Màu trắng không chỉ đơn giản là một gam màu, mà nó còn là biểu tượng của sự trong sáng và tinh khiết. Trên các trang web, màu trắng thường xuất hiện trong lĩnh vực thiết kế, thời trang và công nghệ cao cấp. Màu trắng có khả năng tạo ra sự cảm giác gọn gàng và sạch sẽ, đồng thời làm nổi bật các yếu tố khác trên trang web.
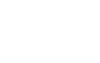
- Màu xanh lá mang đến một sự yên bình và tin cậy, cảm giác như bạn đang đứng giữa thiên nhiên tươi mới. Nó phù hợp cho các trang web liên quan đến môi trường, y tế, spa và công nghệ xanh. Màu sắc này là biểu tượng của sự thư thái và sự tương thân thiện với môi trường.

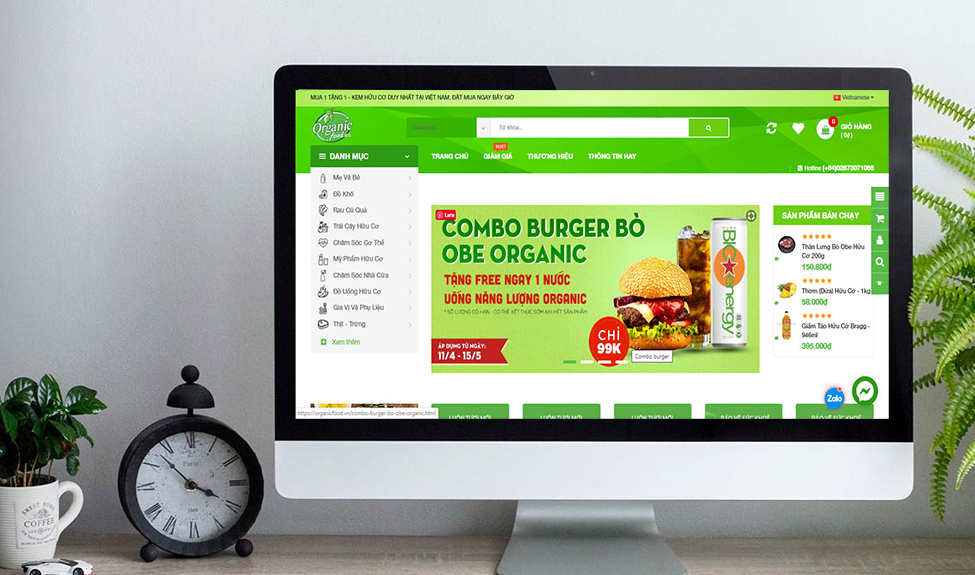
- Màu vàng rực rỡ là biểu tượng của sự lạc quan và niềm vui. Nó thích hợp cho các website về nghệ thuật, du lịch, giáo dục và bất kỳ lĩnh vực nào cần tạo cảm giác tươi vui và tích cực. Màu vàng là biểu tượng của sự giàu có và trí tuệ.
- Màu đỏ nổi bật và mạnh mẽ, là biểu tượng của sự năng động và tình yêu. Các website sử dụng màu đỏ thường thuộc lĩnh vực thể thao, thời trang, quảng cáo,… lĩnh vực mà yếu tố đam mê, nổi bật là quan trọng.
- Màu xám biểu thị sự trang nhã và chuyên nghiệp. Nó thích hợp cho các trang web trong lĩnh vực kinh doanh, tài chính và luật pháp, nơi sự đáng tin cậy và chuyên nghiệp luôn được đánh giá cao.
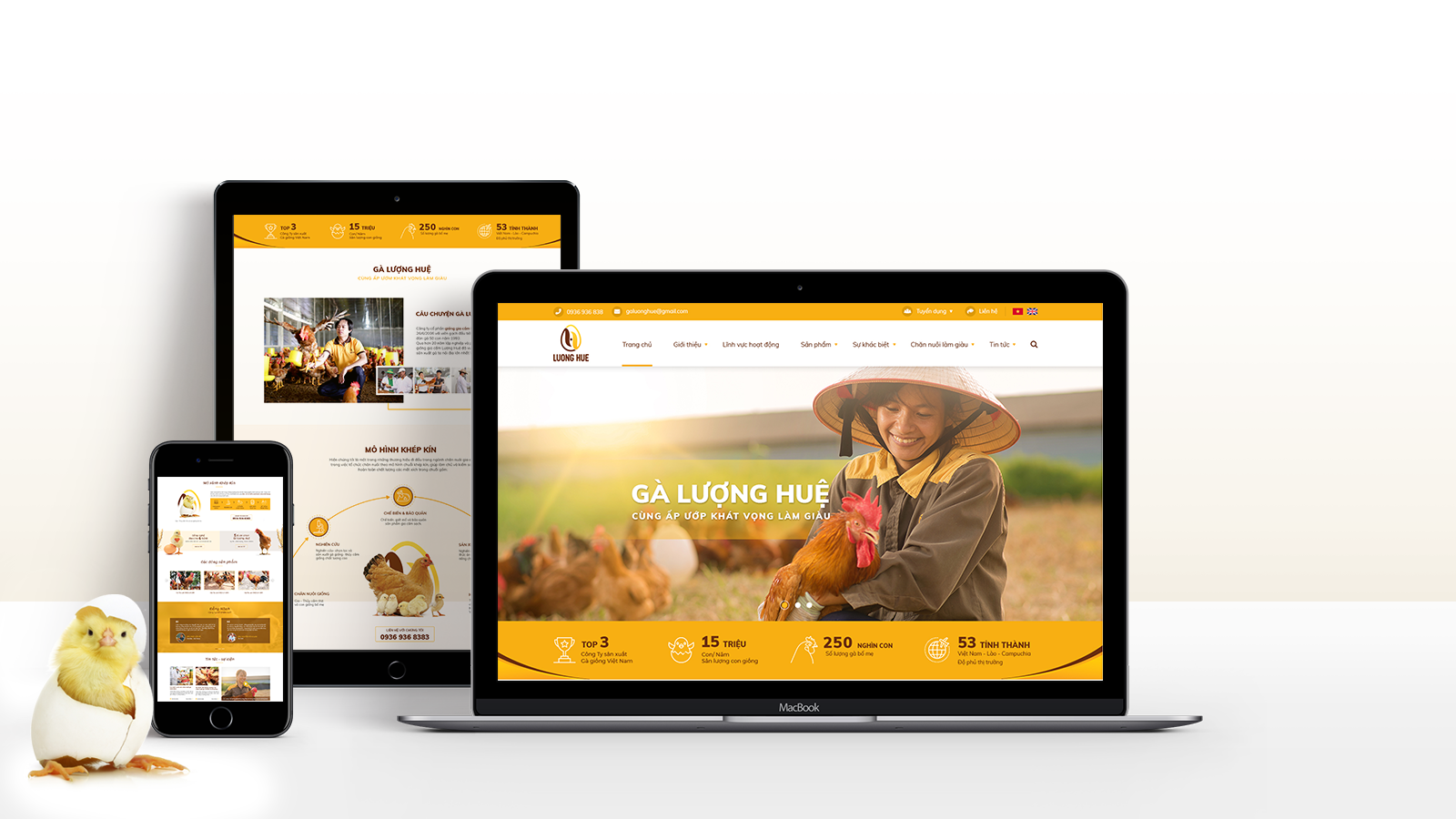
- Màu tím mang đến sự quyền uy và tinh tế. Nó phù hợp với các website về nghệ thuật, thời trang và thẩm mỹ viện, nơi sự tinh tế và sáng tạo luôn được đề cao.
- Màu xanh dương biểu thị sự tĩnh lặng và đáng tin cậy. Nó thích hợp cho các website trong lĩnh vực công nghệ, tài chính và an ninh, nơi sự trí tuệ và đáng tin cậy là quan trọng.
- Màu cam thể hiện sự nhiệt huyết và năng động. Gam màu này thường dành cho các website về thể thao, du lịch, truyền thông xã hội và các lĩnh vực đòi hỏi sự sôi động và hứng khởi.
Làm thế nào để sử dụng màu sắc hiệu quả trong thiết kế website?

1. Hiểu đối tượng mục tiêu
Trước khi chọn bất kỳ màu sắc nào cho website của bạn, điều quan trọng nhất là hiểu rõ đối tượng mục tiêu mà bạn đang hướng đến. Mỗi nhóm đối tượng có thể phản ứng khác nhau với màu sắc, vì vậy việc lựa chọn màu sắc cần phải dựa trên nghiên cứu và hiểu biết về họ.
Nghiên cứu đối tượng
- Độ tuổi và Giới tính: Các nhóm tuổi và giới tính khác nhau có thể có sở thích màu sắc khác nhau. Ví dụ, màu sắc tươi sáng như hồng hay vàng có thể thu hút giới trẻ, trong khi màu sắc trầm hơn như xanh dương hoặc xám sẽ hợp với người lớn tuổi hơn.
- Văn hóa: Màu sắc có ý nghĩa khác nhau tùy thuộc vào từng nền văn hóa. Ví dụ, màu trắng thường được xem là màu của tang lễ ở một số nền văn hóa Á Đông, trong khi ở phương Tây, màu trắng lại tượng trưng cho sự tinh khiết và khởi đầu mới.
- Sở thích cá nhân: Một số đối tượng có thể có xu hướng ưa chuộng màu sắc nhất định dựa trên sở thích cá nhân hoặc trải nghiệm.
Áp dụng hiểu biết vào thiết kế
- Chọn màu sắc phù hợp với tâm lý đối tượng: Sử dụng màu sắc để tạo ra cảm xúc và phản ứng mong muốn từ người dùng. Ví dụ, màu xanh lá có thể gợi lên cảm giác yên bình và tin cậy, rất phù hợp với các website về sức khỏe hoặc tài chính.
- Kết hợp màu sắc với thông điệp thương hiệu: Đảm bảo rằng màu sắc bạn chọn không chỉ phù hợp với đối tượng mục tiêu mà còn phản ánh đúng thông điệp và giá trị của thương hiệu bạn.
- Thử nghiệm và điều chỉnh: Đừng ngần ngại thử nghiệm với các sắc màu khác nhau. Hãy tiến hành khảo sát, thu thập phản hồi từ người dùng để xem họ phản ứng như thế nào với màu sắc trên website của bạn.
2. Tạo bảng màu hợp lý
Bảng màu không chỉ quyết định vẻ ngoài của website mà còn ảnh hưởng đến cảm xúc và hành động của người dùng. Một bảng màu hợp lý sẽ tạo nên sự hài hòa, thu hút và giữ chân người dùng trên trang web của bạn.
Bước 1: chọn màu chủ đạo
- Phản Ánh Thương Hiệu: Màu chủ đạo nên phản ánh rõ ràng giá trị và bản sắc của thương hiệu. Ví dụ, một thương hiệu trẻ trung và sáng tạo có thể chọn màu sắc tươi sáng như cam hoặc vàng.
- Nghiên Cứu Tâm Lý Màu Sắc: Mỗi màu sắc gợi lên một cảm xúc khác nhau. Hãy chọn màu chủ đạo dựa trên cảm xúc bạn muốn khách hàng cảm nhận khi truy cập website.

Bước 2: thêm màu phụ
- Tạo Sự Cân Bằng: Màu phụ nên tạo nên sự cân bằng và hỗ trợ cho màu chủ đạo. Chọn màu phụ sao cho không làm lu mờ màu chủ đạo nhưng vẫn đủ mạnh để làm nổi bật nội dung quan trọng.
- Sử Dụng Bảng Màu: Sử dụng các công cụ bảng màu trực tuyến để tìm ra sự kết hợp màu sắc hài hòa.
Bước 3: xác định màu nền
- Tạo Không Gian: Màu nền nên tạo ra không gian cho màu chủ đạo và màu phụ tỏa sáng. Tránh sử dụng màu nền quá sáng hoặc quá tối có thể làm mất đi sự chú ý vào nội dung chính.
- Thiết Kế Dựa Trên Nội Dung: Đảm bảo rằng màu nền phù hợp với loại nội dung bạn đang hiển thị. Ví dụ, màu nền nhẹ nhàng và trung tính thường phù hợp cho các trang nội dung dài.

Bước 4: kiểm tra độ tương phản
- Dễ Đọc: Đảm bảo rằng có đủ độ tương phản giữa màu chữ và màu nền để người dùng dễ đọc.
- Công Cụ Kiểm Tra: Sử dụng các công cụ kiểm tra tương phản trực tuyến để chắc chắn rằng trang web của bạn dễ đọc và dễ sử dụng cho tất cả người dùng, kể cả những người có khả năng nhìn kém.
3. Sử dụng màu sắc để hướng dẫn hành động người dùng
Màu sắc có thể được sử dụng làm công cụ hướng dẫn quan trọng để tạo sự thúc đẩy hành động từ phía người dùng. Khi bạn hiểu cách sử dụng màu sắc một cách hiệu quả, bạn có thể tạo ra các điểm chú ý, nút kêu gọi hành động (CTA) và định hình hành vi của người dùng theo cách bạn mong muốn.
Một số chi tiết quan trọng:
- Tạo nổi bật nút CTA
Sử Dụng Màu Sắc Tương Phản: Để nút CTA (ví dụ: “Mua Ngay,” “Đăng Ký Ngay”) nổi bật, hãy sử dụng màu sắc tương phản so với màu nền xung quanh. Màu sắc nổi bật sẽ thu hút sự chú ý và khuyến khích người dùng thực hiện hành động.
Liên Kết Với Màu Chủ Đạo: Màu sắc của nút CTA nên liên quan đến màu chủ đạo của thương hiệu để tạo sự nhất quán và đồng nhất trong thiết kế.
- Chỉ đường và thông tin
Sử Dụng Màu Sắc để Chỉ Đường: Sử dụng màu sắc để chỉ đường người dùng đến các phần quan trọng của trang web, như các sản phẩm nổi bật, thông tin liên hệ hoặc các trang quan trọng.
Đánh Dấu Thông Tin Quan Trọng: Sử dụng màu sắc để đánh dấu thông tin quan trọng như giảm giá, ưu đãi đặc biệt hoặc thông báo quan trọng.
- Thúc đẩy hành vi mong muốn
Màu Sắc và Tâm Lý: Sử dụng tâm lý màu sắc để thúc đẩy hành vi mong muốn. Ví dụ, màu xanh lá cây có thể gợi lên sự tin cậy, trong khi màu đỏ có thể thúc đẩy hành động nhanh chóng.
Màu Sắc Trong Quá Trình Thanh Toán: Trong trường hợp các website thương mại điện tử, màu sắc có thể được sử dụng để tạo niềm tin và độ an toàn trong quá trình thanh toán.

4. Đảm bảo tính nhất quán
Để tạo sự nhận diện thương hiệu mạnh mẽ và trải nghiệm người dùng thú vị, tính nhất quán trong việc sử dụng màu sắc là điều cần thiết. Điều này đòi hỏi bạn duy trì những quyết định màu sắc đã được xác định trên toàn bộ website của mình.
- Xác định màu chủ đạo: Đảm bảo rằng màu chủ đạo đã được chọn cho thương hiệu của bạn là màu chủ đạo trên toàn bộ website. Điều này giúp tạo ra sự nhất quán và dễ nhận diện.
- Sử dụng màu phụ hợp: Màu phụ cũng nên được sử dụng một cách nhất quán và theo tỷ lệ hợp lý trên website. Điều này giúp cân bằng màu sắc và tránh làm rối mắt người xem.
- Đặt quy tắc cho màu sắc: Xác định các quy tắc cụ thể về việc sử dụng màu sắc. Ví dụ, xác định màu sắc cho tiêu đề, nền, văn bản và nút CTA. Điều này giúp đảm bảo tính nhất quán trên từng phần của website.

5. Thử nghiệm và phân tích
Thử nghiệm màu sắc là một phần quan trọng của quá trình tối ưu hóa thiết kế website của bạn. Dưới đây là cách bạn có thể thực hiện nó:
- A/B testing: Thực hiện thử nghiệm A/B với các biến thể màu sắc khác nhau. Ví dụ, bạn có thể thử nghiệm màu nút CTA hoặc màu nền để xem biến thể nào thúc đẩy tốt hơn hành động mong muốn từ người dùng.
- Thu thập phản hồi: Thu thập phản hồi từ người dùng về việc sử dụng màu sắc trên website. Phản hồi này có thể giúp bạn hiểu rõ hơn về cách người dùng cảm nhận và tương tác với màu sắc.
- Sử dụng công cụ phân tích: Sử dụng công cụ phân tích để theo dõi tỷ lệ chuyển đổi và hành vi người dùng trên trang web của bạn. Xem xét cách màu sắc ảnh hưởng đến các chỉ số này và điều chỉnh chiến lược màu sắc dựa trên dữ liệu.
Kết Luận
Sử dụng màu sắc một cách thông minh và chiến lược trong thiết kế website không chỉ làm tăng tính thẩm mỹ mà còn có thể tác động mạnh mẽ đến hành vi của người dùng và tỷ lệ chuyển đổi. Bằng cách hiểu rõ đối tượng mục tiêu, tạo bảng màu hợp lý và liên tục thử nghiệm, bạn có thể tối ưu hóa trải nghiệm người dùng và thúc đẩy thành công của website.
CÔNG TY CP CÔNG NGHỆ ZILATECH
- Địa chỉ: Liên Bạt, Ứng Hòa, Hà Nội
- Điện thoại: 1900636891
- Email: VIP@Zila.vn
- Website: ZilaTech.vn