Tin tức
HTML5 Là Gì? Sự Khác Biệt Giữa HTML Và HTML5?
Bạn đang muốn tìm hiểu về HTML5? Ưu điểm của HTML5 là gì? Sự khác biệt giữa HTML và HTML5?… Tất cả sẽ có trong bài viết này. Hãy cùng bắt đầu ngay thôi.
HTML5 là gì?
Trước tiên, bạn cần hiểu về HTML.
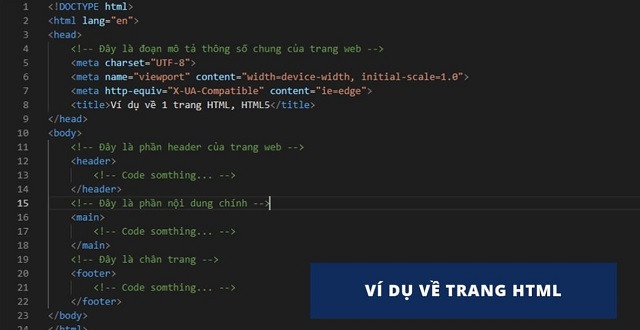
HTML là viết tắt của HyperText Markup Language (tức Ngôn ngữ Đánh dấu Siêu văn bản). Nó giúp người dùng tạo và bố cục các thành phần trong một website hoặc ứng dụng web.
HTML sử dụng cấu trúc code rất đơn giản, chúng bao gồm các thẻ (tags). Chẳng hạn như để khai báo đoạn văn bản, bạn sẽ sử dụng cặp thẻ <p></p>.
Trình duyệt web sẽ hiểu các thẻ này chứa loại nội dung gì, thuộc tính của nó như thế nào, và chúng được sắp xếp ra sao. Trình duyệt sẽ không hiển thị các thẻ HTML ra màn hình, mà chỉ dựa vào nó để quyết định hiển thị nội dung đó theo cách nào.

HyperText (Siêu văn bản) là một phương pháp cho phép người dùng có thể di chuyển qua lại giữa các trang trên website nhờ vào việc nhấp vào các siêu liên kết (Hyperlink) để mở các trang tiếp theo.
Markup (Đánh dấu) là các thẻ được sử dụng trong HTML, nó bao gồm các thẻ mở (Ví dụ: <b>) và các thẻ đóng (Ví dụ: </b>), các cặp thẻ này sẽ bao bọc nội nội dung bên trong. Các thẻ này giúp người dùng có thể định dạng văn bản, đặt link, chèn video, hình ảnh…
HTML đóng vai trò là “bộ khung xương” của một trang web, nó giúp xây dựng và bố cục các thành phần của website. HTML được phát minh vào năm 1991 bởi Tim Berners-Lee, ông cũng đồng thời là người sáng lập World Wide Web.
Vậy, HTML5 là gì?
- HTML5 là phiên bản thứ 5 của HTML.
- HTML5 ra đời năm nào? Trả lời: HTML5 được phát hành vào năm 2014.
- HTML5 có rất nhiều tính năng cải tiến như: Giúp người dùng có thể truy cập web một cách dễ dàng; Hỗ trợ các lập trình viên có thể lập trình website một cách nhanh chóng và thuận tiện.

HTML5 được W3C khuyên dùng từ năm 2012, bởi vì tất cả các tính năng của nó đều được hỗ trợ trên tất cả các trình duyệt.
Hiện tại, HTML5 đã bắt đầu hỗ trợ JavaScript API như Geolocation API để định vị vị trí, hỗ trợ ứng dụng di động đa nền tảng.
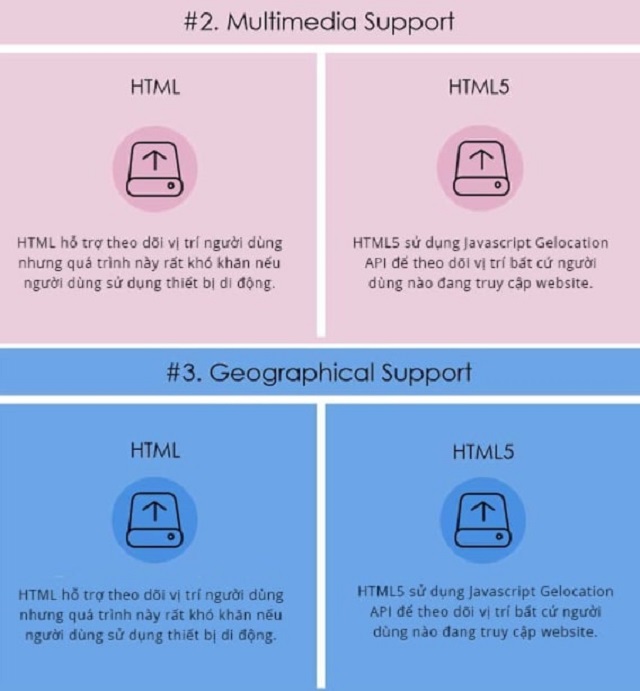
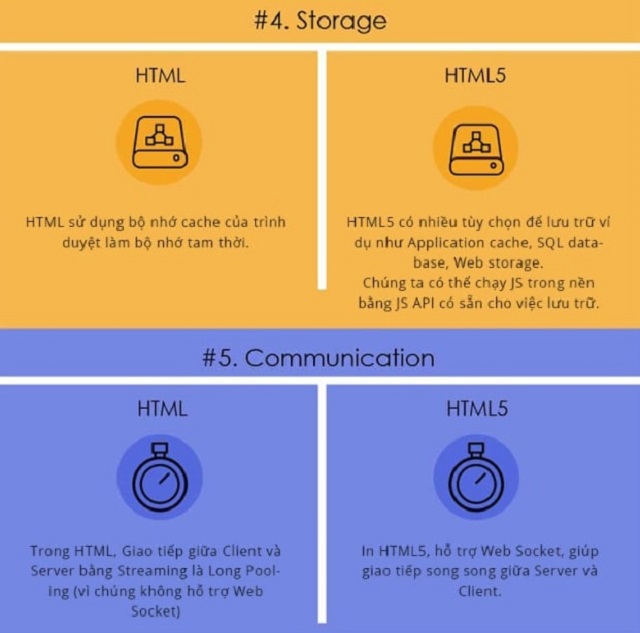
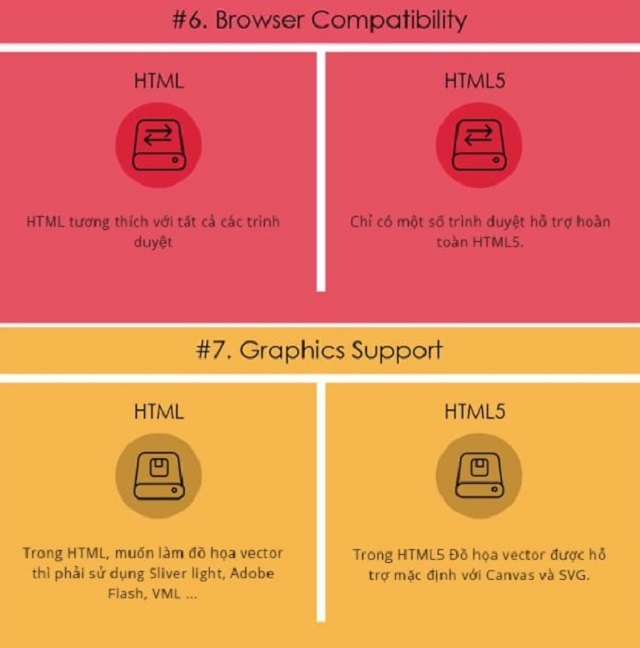
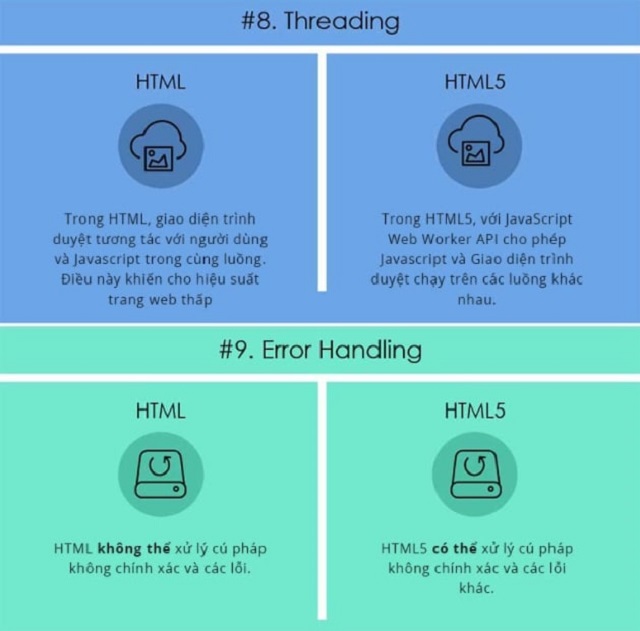
So sánh HTML và HTML5
Giữa HTML và HTML5 có 9 điểm khác nhau cơ bản như sau:
Các ưu điểm của HTML5 là gì?
Chúng ta sẽ cùng nghiên cứu các ưu điểm của HTML5 đối với lập trình viên và người dùng cuối.
Các ưu điểm của HTML5 cho lập trình viên là gì?
HTML5 cho phép các lập trình viên làm việc linh hoạt hơn trong việc thiết kế website nhờ vào các cải tiến mạnh mẽ như:
Persistent error handling
Hiện nay, hầu như tất cả các trình duyệt đều hỗ trợ phân tích cú pháp cho những cấu trúc không chính xác của HTML code. Tuy nhiên, nhiều năm về trước, khi HTML5 chưa ra đời, các lập trình viên phải tự kiểm tra trên các trình duyệt xem cấu trúc HTML có lỗi xảy ra hay không. Khi HTML5 ra đời, nó cho phép các lập trình viên đơn giản hơn trong việc viết code nhờ sự thống nhất về khả năng xử lý lỗi của nó.
Thuật toán tối ưu parsing của HTML5 là một trong những yếu tố giúp nó nhận được sự đón nhận nhiệt tình của các nhà phát triển web. Theo kết quả thống kê cho thấy rằng, khoảng 90% số trang web trên internet gặp phải lỗi về coding, làm tiêu tốn rất nhiều thời gian cho việc sửa code. Khi HTML5 ra đời nó đã ngay lập tức giải quyết được những vấn đề tồn đọng trên.
Cải thiện ngữ nghĩa cho elements
Để hạn chế các lỗi code có thể xảy ra, HTML5 đã có một số cải tiến, giúp cải thiện ngữ nghĩa cho nhiều elements, đồng thời thêm vào một số element mới như: Section, article, nav và header,… Các element này có thể thay thế cho các thẻ div cũ. Việc tạo ra các thẻ mới có vai trò tương tự như thẻ div làm cho việc viết code được tường minh hơn, đồng thời đơn giản trong việc quét lỗi.
Tăng tính tương thích cho ứng dụng web
HTML5 cũng giúp cho trình duyệt có khả năng xử lý như là một nền tảng ứng dụng. Trước đây, khi website còn đơn giản thì các yêu cầu đặt ra đối với các trình duyệt còn ít, nhưng những đòi hỏi này cũng đã dần tăng lên theo thời gian. Việc HTML5 ra đời cho phép nhà phát triển web có nhiều quyền quản trị hiệu năng website hơn.
Trong quá khứ, bởi những hạn chế về công nghệ ở cả phía máy chủ và trình duyệt, do đó, để tạo ra được một trang web, các nhà phát triển phải sử dụng đến rất nhiều phương pháp khác nhau. Với việc sử dụng HTML5, không cần phải sử dụng đến JS hay Flash nữa, thay vào đó các element của HTML5 đã có thể thực hiện tất cả các chức năng trên.
Dựng giao diện web dành cho mobile dễ dàng hơn
Ngày nay, khi mà việc sử dụng các thiết bị di động như smartphone hay tablet là hết sức phổ biến, người dùng sẽ muốn có thể truy cập website ở bất cứ thời điểm nào và trên bất kỳ thiết bị nào.
Điều này dẫn đến sự cần thiết phải nâng cấp HTML. Do đó, yêu cầu đặt ra với hầu như tất cả các trang web hiện nay là phải hỗ trợ responsive, mà với HTML5, các lập trình viên lại có thể dễ dàng làm được điều đó.
Thẻ Canvas
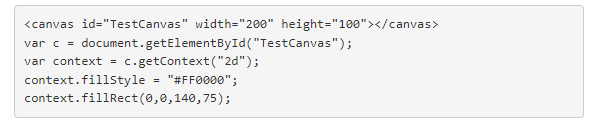
Một điểm nổi bật nhất của HTML phải kể đến là element <canvas>. Thẻ <canvas> này có tác động rất mạnh mẽ đến Adobe Flash. Mặc dù hiện tại có rất rất nhiều trang web vẫn sử dụng Flash, nhưng HTML5 vẫn được rất nhiều lập trình viên yêu thích, có thể trong tương lai không xa Flash sẽ trở nên lỗi thời.
Canvas element giúp các lập trình viên có thể dễ dàng vẽ đồ họa với hình dạng và màu sắc khác nhau chỉ bằng việc sử dụng script. Bạn cũng nên biết rằng canvas chỉ là graphic container dùng để định nghĩa hình ảnh và thực thi một đoạn script nào đó. Sau đây là một ví dụ về sự kết hợp giữa JavaScript và canvas.

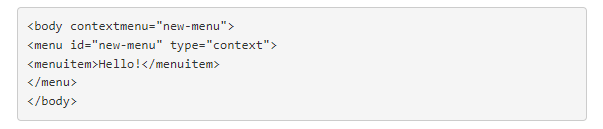
Thẻ menu và menuitem
Hai phần tử mới được thêm vào nữa là <menu> và <menuitem>, hai phần tử này được dùng để đảm bảo khả năng tương tác của một website. Thẻ <menu> dùng dể bao bọc một menu nào đó của trang web trên mobile hoặc desktop. Ví dụ đơn giản về cách dùng của thẻ này là:

Data Attributes có thể được tùy chỉnh
Trước khi HTML5 ra đời, bạn có thể thêm các attributes tùy thích, tuy nhiên rất dễ xảy ra lỗi. Chẳng hạn như trong HTML4, custom attributes có thể sẽ làm xung đột dữ liệu dẫn làm tắt trang web của bạn. Việc sử dụng attributes data-* của HTML5 trong website sẽ giúp khắc phục được vấn đề này.
Để dùng thuộc tính data attributes có rất nhiều cách, nhưng cái chính là làm nơi chứa thông tin của các phần tử khác nhau. Thuộc tính này cho phép các lập trình viên dễ dàng xây dựng được một trang web tương tác tốt và hiệu quả cao mà không cần tác động vào server hoặc sử dụng call Ajax.
Local storage
Local storage là một trong những tính năng nâng cấp rất mạnh mẽ của HTML5. Trước đây, khi muốn lưu bất kỳ thông tin nào, các lập trình viên cần phải khởi tạo cookies. Tuy nhiên, việc lưu thông tin bằng cookies không được nhiều người ưa thích lắm, và so với cookies thì localstorage có lợi thế hơn nhiều. LocalStorage object là một thành phần của global windows namespace. Bạn có thể truy cập local storage ở bất cứ nơi đâu nếu muốn thông qua scripts.
Ưu điểm của HTML5 đối với người dùng cuối
Không chỉ mang đến nhiều lợi ích dành cho lập trình viên, HTML5 cũng mang đến rất nhiều tính năng mới mẻ, giúp trải nghiệm của người dùng cuối trở nên hoàn hảo hơn.
HTML5 làm tăng hiệu suất làm việc của mobile browser so với việc sử dụng HTML cũ.
Khi sử dụng thiết bị di động, người dùng có thể sử dụng dịch vụ của một công ty nào đó mà không cần phải tải ứng dụng và cài đặt vào máy, đơn giản chỉ cần truy cập trực tiếp vào website của họ.
Nhờ vào việc liên kết với JavaScript và MPEG4, giúp lập trình viên có thể loại bỏ được Adobe Flash, nhờ vậy người dùng sẽ có được những trải nghiệm tốt nhất.
HTML5 có khả năng hỗ trợ các phần tử audio và video, điều này có nghĩa rằng người dùng không cần phải tải plugin để thưởng thức các multimedia trên trang web.
Tổng kết về “HTML5 là gì”
Vậy là bạn đã nắm được đầy đủ những thông tin cơ bản nhất về HTML5 và những ưu điểm của HTML5 so với HTML. Nếu bạn có bất cứ câu hỏi nào, hãy để lại ở phần comment bên dưới, ZilaTech sẽ trả lời bạn trong thời gian sớm nhất.
>>> Xem thêm:
- Ngôn Ngữ PHP Là Gì? Kiến Thức Tổng Quan Cho Người Mới Bắt Đầu
- Băng Thông Website Là Gì? Tại Sao Cần Băng Thông Khi Chạy Web Trên Internet?
CÔNG TY CP CÔNG NGHỆ ZILATECH
- Địa chỉ: Liên Bạt, Ứng Hòa, Hà Nội
- Điện thoại: 1900636891
- Email: VIP@Zila.vn
- Website: ZilaTech.vn