Tin tức
Meta Tag Là Gì? 6 Thẻ Meta Quan Trọng Nhất Trong SEO
Thẻ Meta là một yếu tố không thể thiếu trong chiến dịch Digital Marketing cho trang web. Chúng không chỉ giúp người dùng mà còn hỗ trợ công cụ tìm kiếm nắm bắt thông tin cốt lõi của trang, góp phần tăng lượng truy cập cho website. Vậy chính xác meta tag là gì? Tầm quan trọng của nó ra sao? Và trang web cần sử dụng những loại thẻ meta nào? Hãy cùng ZILATECH tìm hiểu ngay.

Meta Tag là gì?
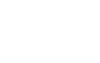
Meta tag (thẻ meta) là một loại thẻ trong HTML dùng để cung cấp thông tin về nội dung của một trang web cho trình duyệt và các công cụ tìm kiếm. Những thông tin này không được hiển thị trực tiếp cho người dùng khi họ xem trang web nhưng chúng rất quan trọng đối với SEO. Nhiệm vụ chính của meta tag là giúp công cụ tìm kiếm biết được nội dung của trang web là gì.

Thẻ Meta có giúp ích cho hoạt động SEO hay không?
Có, thẻ Meta đóng vai trò quan trọng trong hoạt động SEO. Chúng giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web, tối ưu hóa hiển thị trong kết quả tìm kiếm và có thể ảnh hưởng đến xếp hạng và tỷ lệ nhấp chuột, cải thiện hiệu suất trang web trong kết quả tìm kiếm.
Tác dụng của meta tag đối với SEO website
Meta tag có tác dụng quan trọng đối với SEO (tối ưu hóa công cụ tìm kiếm). Dưới đây là cách meta tag giúp trang web của bạn:
- Cung cấp thông tin cho công cụ tìm kiếm (SERP): Meta tag giúp các công cụ tìm kiếm như Google hiểu được nội dung của trang web. Nhờ vào thẻ meta title và meta description, thông tin về tiêu đề và mô tả trang của bạn sẽ xuất hiện trong kết quả tìm kiếm, làm cho trang web của bạn trở nên hấp dẫn hơn với người dùng.
- Tăng khả năng xếp hạng: Việc sử dụng từ khóa liên quan và mô tả chính xác trong meta tag giúp trang web có vị trí cao hơn trong kết quả tìm kiếm. Các công cụ tìm kiếm sẽ sử dụng thông tin trong meta tag để xem trang web của bạn có phù hợp với từ khóa và nội dung mà người dùng đang tìm kiếm hay không.
- Tăng tỷ lệ nhấp chuột (CTR): Meta tag cung cấp tiêu đề và mô tả hấp dẫn trong kết quả tìm kiếm, làm tăng khả năng người dùng nhấp vào trang web của bạn. Tỷ lệ nhấp chuột cao hơn có thể tăng khả năng tương tác và hiệu suất trang web.
- Tối ưu hóa cho trình duyệt và di động: Sử dụng thẻ meta viewport giúp trang web hiển thị tốt trên cả máy tính và điện thoại di động. Điều này cải thiện trải nghiệm của người dùng và giúp trang web của bạn hoạt động tốt trên nhiều thiết bị khác nhau.

Những loại meta tag quan trọng trong SEO
Meta tag đóng vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO). Tuy nhiên, không phải tất cả các meta tag đều có tác dụng như nhau đối với hiệu suất trang web. Trong phần này, chúng ta sẽ tìm hiểu về những loại meta tag quan trọng nhất trong SEO và tác dụng của chúng.
1. Meta Description
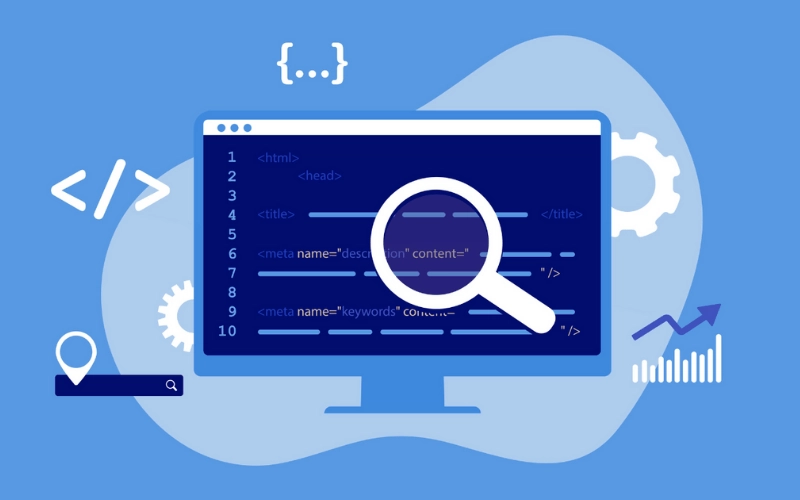
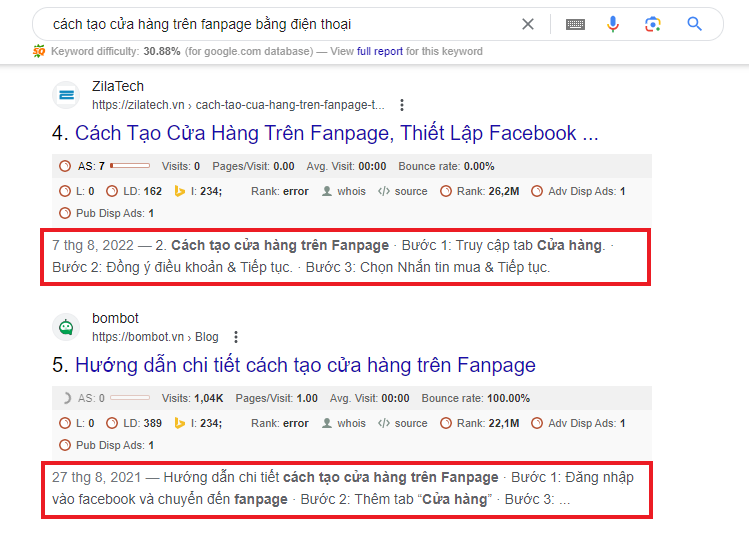
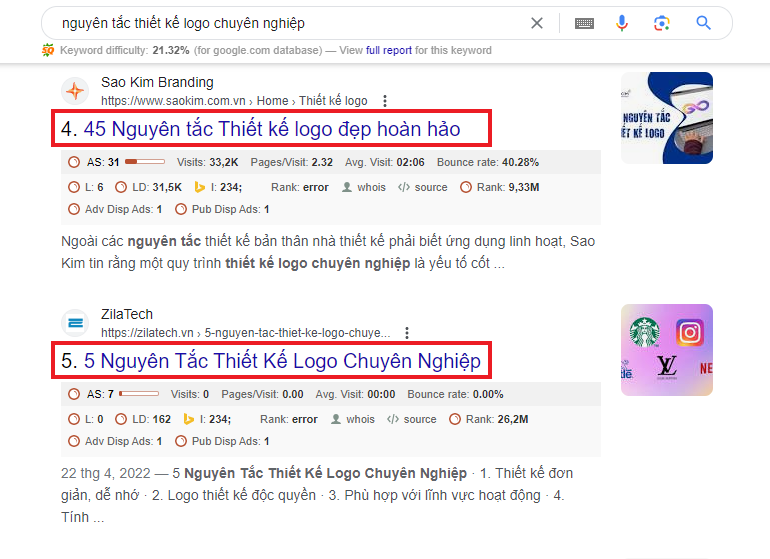
Meta description tóm tắt nội dung của trang web cho trình thu thập dữ liệu của công cụ tìm kiếm và người dùng internet. Thẻ meta description thường xuất hiện bên dưới tiêu đề trên trang kết quả của công cụ tìm kiếm như sau:

Mặc dù các mô tả meta không phải là một phần của thuật toán xếp hạng nhưng chúng có thể giúp nâng cao khả năng truy cập của người dùng. Vì vậy, hãy nghĩ các meta tag như công cụ để tăng tỷ lệ nhấp (CTR). Một số lưu ý để có meta description tốt nhất là:
- Dưới 160 ký tự
- Tạo meta description riêng cho từng trang
- Mô tả súc tích nội dung của trang
- Sử dụng từ khóa chính
- Gây tò mò cho người đọc
2. Robots Meta Tag
Robots meta tag cung cấp hướng dẫn cho công cụ tìm kiếm về việc bạn có muốn bot thu thập thông tin hoặc lập chỉ mục nội dung trên trang web hay không. Thẻ meta này thường được sử dụng để ngăn các bot lập chỉ mục cho các trang web không hoàn thiện, các trang web không dành cho người dùng hoặc các trang web chứa nội dung nhạy cảm.

Thẻ meta robot thông thường sẽ trông như sau:
<meta name=”robots” content=”noindex, nofollow”>
Bạn sẽ thêm hướng dẫn cho công cụ tìm kiếm bên trong phần thuộc tính nội dung của robots meta tag. Một số hướng dẫn phổ biến là:
- Index: Thông báo cho trình thu thập dữ liệu web lập chỉ mục trang. Nếu một trang được lập chỉ mục, nó có thể được người dùng nhìn thấy trong kết quả tìm kiếm.
- Noindex: Hướng dẫn các công cụ tìm kiếm không lập chỉ mục trang, điều đó có nghĩa là trang sẽ không hiển thị trên kết quả tìm kiếm.
- Follow: Cho phép các bot theo dõi các liên kết trong trang web của mình và dẫn người đọc đến các trang khác.
- Nofollow: Thông báo các bot của công cụ tìm kiếm không thu thập dữ liệu các liên kết trên trang.
- Noarchive: Thông báo cho các công cụ tìm kiếm không lưu trữ hoặc hiển thị trang.
3. Viewport Meta Tag
Viewport Meta Tag được sử dụng để chỉ định kích thước cửa sổ hiển thị của một trang web. Thẻ meta viewport giúp đảm bảo rằng trang web sẽ được hiển thị chính xác trên tất cả các thiết bị như máy tính bàn, laptop, máy tính bảng và điện thoại di động.
Thẻ meta viewport có dạng như sau:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Trong ví dụ trên, viewport meta tag có hai thuộc tính quan trọng là width và initial-scale. Thuộc tính “width=device-width” chỉ định rằng chiều rộng của trang sẽ tự động điều chỉnh để phù hợp với chiều rộng của thiết bị. Thuộc tính “initial-scale=1.0” xác định tỷ lệ ban đầu giữa kích thước hiển thị của trang web và kích thước của thiết bị. Giá trị “1.0” đại diện cho tỷ lệ 1:1, tức là trang web sẽ được hiển thị bằng với kích thước trên thiết bị.
Bằng cách sử dụng thẻ meta viewport và các thuộc tính tương ứng, trang web có thể tự động thích nghi và hiển thị tốt trên các thiết bị di động với kích thước màn hình khác nhau. Điều này giúp cải thiện trải nghiệm người dùng và tăng cường khả năng tương tác trên các thiết bị di động.
4. Title tag
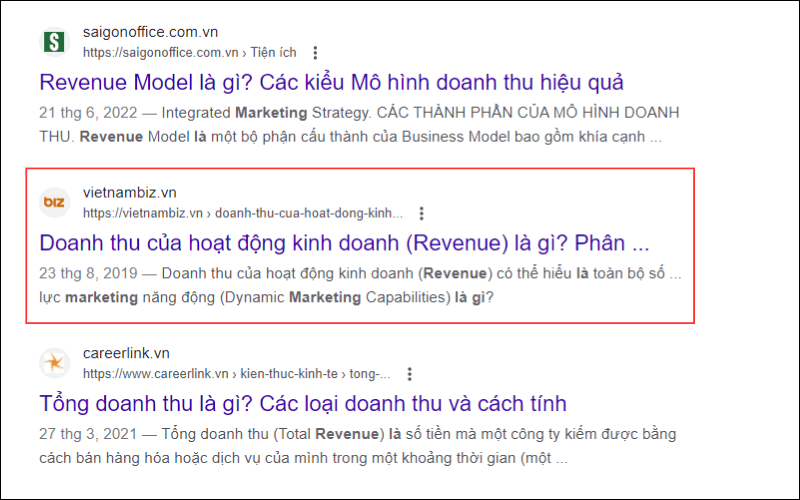
Thẻ tiêu đề cho các công cụ tìm kiếm biết tiêu đề bạn muốn hiển thị trên SERP. Nó có thể là phiên bản ngắn gọn hơn của dòng tiêu đề xuất hiện trên trang web. Title tag cũng hiển thị khi trang được chia sẻ trên các phương tiện truyền thông xã hội.

Thẻ tiêu đề là một trong những thẻ meta quan trọng nhất vì nó hiển thị với các công cụ tìm kiếm và những người sử dụng internet. Nếu tiêu đề đủ hấp dẫn, người dùng có thể bị thu hút và nhấp vào xem trang. Một số gợi ý để viết title tag hiệu quả là:
- Tiêu đề dưới 60 ký tự
- Tránh các tiêu đề chung chung và mơ hồ
- Tránh dùng tiêu đề clickbait
- Bao gồm từ khóa chính
- Tạo thẻ tiêu đề riêng biệt cho mỗi trang
5. Canonical Tag
Thẻ Canonical là một phần tử HTML được sử dụng để chỉ định phiên bản gốc hoặc ưu tiên của một trang web trong trường hợp nhiều trang có nội dung giống nhau. Đây là một phương pháp được sử dụng trong SEO để giải quyết vấn đề trùng lặp nội dung.
Khi sử dụng thẻ Canonical, bạn có thể chỉ định một URL duy nhất là phiên bản gốc hoặc ưu tiên xếp hạng. Điều này giúp các công cụ tìm kiếm hiểu rằng các phiên bản khác của trang web chỉ là bản sao và phiên bản gốc sẽ được ưu tiên hiển thị trong kết quả tìm kiếm.

Cú pháp thẻ canonical như sau:
<link rel=”canonical” href=”https://www.example.com/trang-goc”>
Trong ví dụ trên, thẻ Canonical được đặt trong phần head của trang web và chỉ định rõ rằng URL “https://www.example.com/trang-goc” là phiên bản gốc hoặc ưu tiên của trang web này.
6. Social Media Meta Tag
Social Media Meta Tag là một loại thẻ HTML cung cấp thông tin quan trọng về trang web của bạn cho các nền tảng truyền thông xã hội. Chúng giúp kiểm soát cách nội dung của bạn xuất hiện khi được chia sẻ trên mạng xã hội.
Để thêm thẻ meta social vào trang web của bạn, bạn có thể sử dụng trình chỉnh sửa mã hoặc trình tạo trang web. Có một số công cụ trực tuyến có thể giúp bạn tạo thẻ meta mạng xã hội. Một số mẹo để viết thẻ meta social hiệu quả là:
- Sử dụng tiêu đề rõ ràng và súc tích.
- Hình ảnh chất lượng cao có liên quan đến nội dung.
- Mô tả nội dung ngắn gọn.
- Sử dụng các từ khóa liên quan trong các thẻ meta.
Một số ví dụ về thẻ meta mạng xã hội:
<meta property=”og:title” content=”What Is Meta Tag”/>
<meta property=”og:image” content=”https://www.example.com/image.jpg”/>
<meta property=”og:description” content=”Meta tags are snippets of HTML code”/>
<meta property=”twitter:card” content=”summary_large_image”/>
<meta property=”twitter:title” content=”What Is Meta Tag”/>
<meta property=”twitter:image” content=”https://www.example.com/image.jpg”/>
<meta property=”twitter:description” content=”Meta tags are snippets of HTML code”/>
Các thẻ meta này sẽ cho Facebook và Twitter biết để hiển thị tiêu đề, hình ảnh và mô tả của bài đăng trên blog khi nó được chia sẻ trên mạng xã hội.
Có thể bạn quan tâm: SEO Social Là Gì? 8 Chiến Lược SEO Social Hiệu Quả Nhất Hiện Nay
Một số loại meta tag khác
Bên cạnh những thẻ meta thường được sử dụng đã giới thiệu bên trên, vẫn còn một số loại meta tag khác như:
- Language meta tag: chỉ định ngôn ngữ được viết trên trang
- Notranslate meta tag: để thông báo Google không cung cấp công cụ dịch tự động cho web
- Meta charset tag: để xác định mã hóa ký tự của trang web
- Author meta tag: tên tác giả bài viết trên trang
- Copyright meta tag: chủ sở hữu của quyền đối với mã nguồn của trang HTML
- Meta name rating tag: đánh dấu nội dung giới hạn độ tuổi
- Date meta tag: xác định ngày phát hành của nội dung
Những lỗi phổ biến về meta tag là gì?
Trong quá trình tối ưu hóa trang web, việc sử dụng meta tag là quan trọng để cung cấp thông tin cho công cụ tìm kiếm và cải thiện hiệu suất trang web. Tuy nhiên, không phải lúc nào chúng ta cũng thực hiện việc này đúng cách. Những lỗi thường gặp về thẻ meta bao gồm:
Thẻ meta quá dài
Nếu thẻ meta của bạn quá dài, chúng sẽ không được hiển thị đầy đủ cho người dùng. Đây là lý do tại sao một thẻ tiêu đề lý tưởng nên có từ 55 đến 60 ký tự, trong khi mô tả nên có từ 140 đến 160 ký tự. Nếu tiêu đề và mô tả quá dài, Google sẽ cắt bớt chúng và khiến nội dung bị đứt gãy.

Thẻ meta quá ngắn
Mặc dù thẻ meta quá dài là vấn đề nhưng meta tag quá ngắn thậm chí còn nguy hiểm hơn. Khi meta tag quá ngắn, bạn không thể cung cấp đủ thông tin về nội dung của trang web. Điều này làm giảm tính hấp dẫn của trang web đối với người dùng và công cụ tìm kiếm sẽ khó hiểu được nội dung trang hơn.
Thẻ meta bị trùng lặp
Một số chủ sở hữu trang web sử dụng các mô tả và tiêu đề giống nhau trên nhiều trang. Đó là một lỗi nghiêm trọng có thể gây nhầm lẫn cho cả Google và người dùng. Nếu mọi người tìm kiếm một cụm từ cụ thể vào Google và họ thấy một vài trang có tiêu đề hoặc mô tả giống nhau, họ có thể sẽ không biết trang nào là đúng.

Thẻ meta không khớp với nội dung
Thẻ tiêu đề và meta description cung cấp cho người dùng thông tin ngắn gọn về nội dung trên trang. Nếu bạn không thông báo cho bot của công cụ tìm kiếm những gì có thể tìm thấy trên trang, chúng sẽ không lập chỉ mục đúng cách. Các thẻ meta không khớp với nội dung có thể có tác động tiêu cực đến tỷ lệ thoát và thứ hạng.
Thẻ meta nhồi nhét từ khóa
Dù từ khóa là yếu tố quan trọng cần có trong tiêu đề và meta description nhưng chúng nên được sử dụng một cách tự nhiên. Việc nhồi nhét từ khóa quá lộ liễu có thể gây khó chịu cho người dùng và bị công cụ tìm kiếm “ghim”. Nếu người dùng thấy rằng tiêu đề hoặc mô tả trang chỉ là đoạn văn bản nhồi nhét từ khóa gượng gạo, họ chắc chắn sẽ không nhấp vào liên kết.
Lời kết
Meta tag đóng vai trò quan trọng trong việc cung cấp thông tin cho công cụ tìm kiếm và cải thiện hiệu suất trang web.
Chúng ta đã tìm hiểu meta tag là gì cũng như một số meta tag quan trọng nhất trong SEO và tác dụng của từng loại. Hy vọng ZilaTech đã mang lại cho bạn những thông tin hữu ích và hẹn gặp lại trong bài viết sau!
CÔNG TY CP CÔNG NGHỆ ZILATECH
- Địa chỉ: Liên Bạt, Ứng Hòa, Hà Nội
- Điện thoại: 1900636891
- Email: VIP@Zila.vn
- Website: ZilaTech.vn