Tin tức
Màu Sắc Có Ý Nghĩa Gì Trong Thiết Kế Website?
Một trong những khía cạnh quan trọng nhất của bất kỳ website nào chính là màu sắc của nó. Màu sắc trong thiết kế website là công cụ mạnh mẽ và quan trọng cho các nhà thiết kế. Màu sắc có thể giúp củng cố thương hiệu của bạn, khuyến khích bán hàng và thậm chí hướng dẫn truy cập hoặc hành động trên trang web của bạn. Bài viết này ZilaTech.vn sẽ đề cập đến ý nghĩa màu sắc trong thiết kế website.
1. Thuật ngữ màu sắc trong thiết kế website
Nhiều người trong số các bạn có thể đã học một số kiến thức cơ bản về màu sắc ở trường, nhưng hãy nhanh chóng xem lại một số thuật ngữ để hiểu rõ hơn về màu sắc và cách sử dụng của chúng trong thiết kế web.
Nhóm chính bánh xe màu
Màu sắc truyền thống được hiển thị trong một bánh xe màu, và từ bánh xe này, chúng ta có thể tách màu thành ba nhóm: Màu chính, phụ và cấp ba.
Ba màu cơ bản là đỏ, xanh và vàng. Những màu này là màu cơ bản tạo nên tất cả các màu khác trên bánh xe màu.
Trộn các màu cơ bản với nhau và bạn sẽ có được các màu thứ cấp. Đây là những màu cam, xanh lá cây và tím.

Màu cấp ba bao gồm các màu ở giữa như vàng – xanh lá cây và xanh lam – xanh lục. Chúng được tạo ra bằng cách trộn một màu chính và một màu phụ.
Mối quan hệ của màu sắc
Có rất nhiều thuật ngữ để mô tả màu sắc, sẽ rất hữu ích nếu chúng ta biết về màu sắc và ý nghĩa cảm xúc của chúng cũng như ý nghĩa màu sắc trong thiết kế website.
Màu sắc bổ sung là những màu sắc bổ sung tốt cho nhau và nằm đối diện nhau trên bánh xe màu. Đó là những màu như xanh lam và cam, tím và vàng, đỏ và xanh lá cây.
Các màu tương tự là những màu nằm ngay cạnh nhau trên bánh xe màu, vì vậy chúng thường khá tương hợp với nhau nhưng ít tạo ra độ tương phản khi sử dụng cùng nhau.
Nhóm màu dựa trên cảm xúc
Có những nhóm màu gắn liền với cảm xúc: Ấm, mát và trung tính. Những gam màu nóng gợi sự ấm áp như đỏ, vàng và cam. Màu lạnh khiến người ta liên tưởng đến sự lạnh lẽo và những màu lạnh như xanh lam, xanh lá cây và tím.
Các màu trung tính, như tên thuật ngữ của nó, màu này không tạo ra nhiều cảm xúc. Những màu như xám, nâu là những màu trung tính.
Kiến thức về tất cả các thuật ngữ này có thể được sử dụng thành lợi thế của nhà thiết kế để giúp tạo ra ý nghĩa và gợi ý những cảm xúc nhất định trong phối màu website.
Một điều quan trọng cần nhớ là với màu sắc, không phải lúc nào bạn cũng có thể lựa chọn theo ý muốn cá nhân. Nhiều nhãn hiệu hoặc thương hiệu của trường học có màu sắc cụ thể mà họ sử dụng.
Vì vậy điều quan trọng là sử dụng những màu sắc của nhãn hiệu đó khi thiết kế website cho khách hàng, các công ty…Thường thì bạn thiết kế website phối màu theo logo hoặc màu sắc đặc trưng của thương hiệu, sản phẩm.
Các loại màu sắc trong thiết kế website

Có hai hệ màu khác nhau và cả hai đều được sử dụng tùy thuộc vào những gì bạn đang thiết kế.
Màu RGB là viết tắt của Red (Đỏ), Green (Xanh lá), Blue (Xanh lục), là ba màu cơ bản của hệ thống và được tạo ra bằng ánh sáng. RGB được sử dụng trên TV, màn hình máy tính và bất kỳ loại màn hình nào.
Màu CMYK, viết tắt của Cyan (Xanh lơ), Magenta (Hồng cánh sen), Yellow (Vàng) và Key (Đen) được tạo ra bởi bột màu và được sử dụng trong in ấn.
Các thiết kế website phối màu nên được tạo bằng hệ thống màu RGB.
Website phối màu khôn ngoan để truyền tải ý nghĩa
Lý thuyết màu sắc là sử dụng ý nghĩa đằng sau màu sắc để mang lại trải nghiệm giác quan. Ý nghĩa màu sắc trong thiết kế website này có thể được áp dụng cho thiết kế web với một số nguyên tắc và ứng dụng khác nhau.

Mọi người thường không đồng ý về ý nghĩa của một số màu nhất định và những màu mà nhà thiết kế nên sử dụng để khơi gợi một cảm xúc nhất định. Tuy nhiên, có một yếu tố không thể bàn cãi là khách hàng có những phản ứng cảm xúc khác nhau đối với các màu khác nhau.
Khi chọn màu sắc cho thiết kế của bạn, hãy cân nhắc; không sử dụng màu sắc mà không có mục đích. Thay vào đó, hãy sử dụng màu sắc phù hợp với đối tượng mục tiêu của bạn, thông điệp mà khách hàng muốn bạn truyền tải và cảm giác chung mà bạn muốn người dùng trải nghiệm trên trang web của mình.
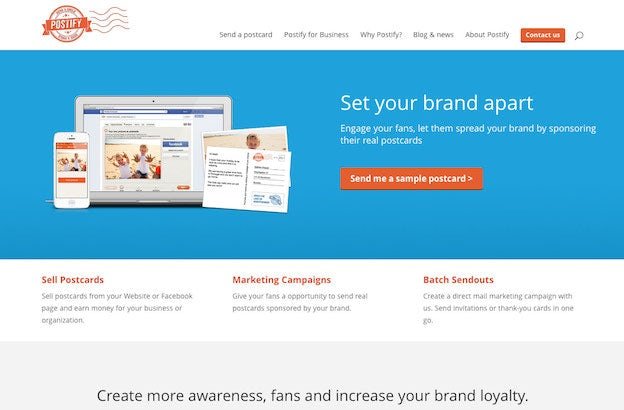
Màu sắc ấm áp sẽ mang lại cảm xúc đầy nắng và được sử dụng một cách khôn ngoan trên các trang web muốn gợi cho tâm trí cảm giác hạnh phúc và vui vẻ.
Màu lạnh được sử dụng tốt nhất trên các trang web chuyên nghiệp để có được vẻ ngoài bắt mắt. Màu sắc mát mẻ, màu lạnh khuấy động cảm xúc về quyền lực, thiết lập kết nối và sự tin tưởng. Ví dụ, các sắc xanh lam dịu mát được sử dụng trong nhiều trang web ngân hàng.
2. Ý nghĩa của màu sắc trong thiết kế website
Ý nghĩa màu sắc trong thiết kế website là gì? Hầu hết các màu có thể được sử dụng theo cách tích cực hoặc tiêu cực, tùy thuộc vào cách nó được sử dụng, các màu khác xung quanh nó và nội dung của chính trang web.
Nếu bạn hiểu màu sắc ảnh hưởng đến mọi người như thế nào, bạn có thể đảm bảo rằng màu sắc trong thiết kế trang web của bạn có tác dụng thay vì chống lại bạn.
Dưới đây là một số ý nghĩa chung của các màu sắc trong thiết kế website.
Màu đỏ
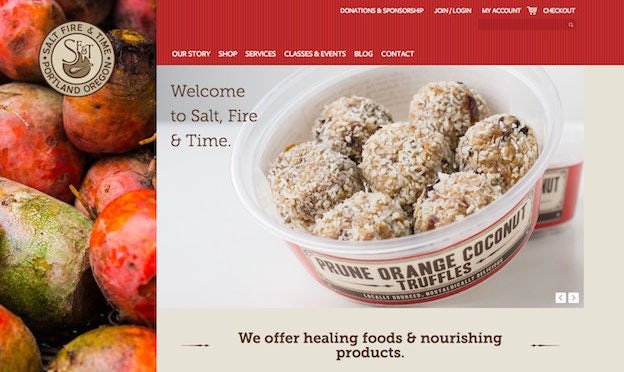
Ý nghĩa màu đỏ trong thiết kế website. Màu đỏ thực sự có thể làm tăng nhịp tim của một người và khiến họ thở nhanh hơn. Màu đỏ có liên quan đến dục vọng, phấn khích, tình yêu, năng lượng và sự chuyển động. Nó cũng có một số liên kết tiêu cực tiềm ẩn bao gồm chiến tranh, bạo lực, lửa, giận dữ và nguy hiểm.
Khi nào sử dụng màu đỏ
Sử dụng màu đỏ làm màu nhấn để thu hút sự chú ý vào một thứ gì đó hoặc để tạo ra sự phấn khích. Màu đỏ có thể tốt cho thực phẩm, thời trang, giải trí, thể thao, tiếp thị, quảng cáo, dịch vụ khẩn cấp và chăm sóc sức khỏe.
Khi nào cần tránh màu đỏ
Đừng lạm dụng nó! Quá phấn khích có thể là một điều xấu. Màu đỏ thường không phù hợp với hàng hóa xa xỉ, nội dung liên quan đến thiên nhiên hoặc các trang web/dịch vụ chuyên nghiệp.

Màu vàng
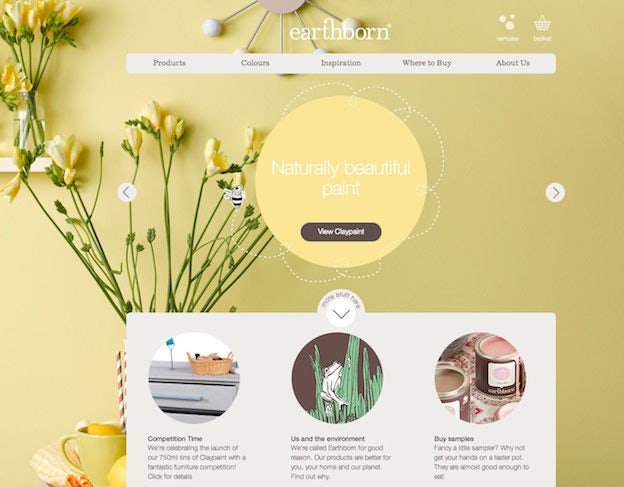
Đây là màu sáng nhất trong bánh xe màu săc. Nó gắn liền với năng lực, hạnh phúc, vui vẻ, lạc quan và tuổi trẻ. Màu vàng cũng có một số liên tưởng tiêu cực như hèn nhát, lừa dối và rẻ rúng.
Khi nào sử dụng màu vàng
Sử dụng màu vàng tươi để tiếp thêm sinh lực cho con người hoặc để tạo cảm giác hạnh phúc. Sử dụng màu vàng nhẹ, dịu để có cảm giác hạnh phúc êm dịu hơn. Web pha màu vàng có thể rất tốt để thu hút sự chú ý đến các nút và văn bản kêu gọi hành động.
Khi nào cần tránh màu vàng
Màu vàng có thể nhanh chóng trở nên chế ngự. Nó có thể làm căng thẳng và mỏi mắt. Một lần nữa, hãy sử dụng màu vàng một cách tiết chế. Quá nhiều màu vàng hoặc sai màu có thể gây cảm giác rẻ tiền.

Màu cam
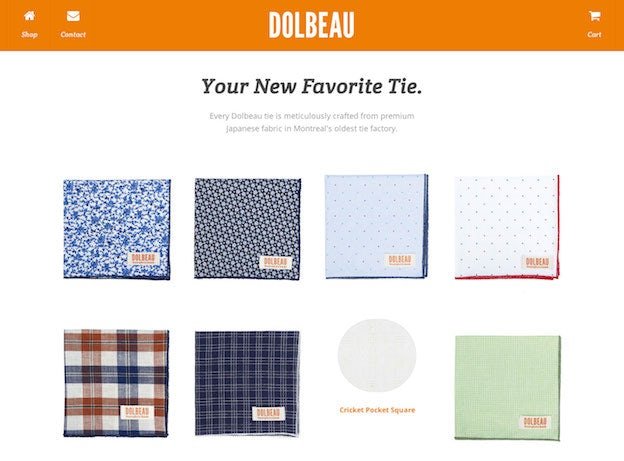
Màu cam là một màu năng lượng và rực rỡ thường gắn liền với niềm vui, hạnh phúc, năng lượng, sự ấm áp, tham vọng, sôi nổi và nhiệt tình. Nó cũng có thể được sử dụng để thông báo gây sự chú ý.
Khi nào sử dụng màu cam
Dùng màu cam khi muốn thu hút sự chú ý vào lời kêu gọi hành động của bạn (đăng ký bản tin, mua hàng, đăng ký), giải phóng hàng tồn, bán hàng hoặc nội dung khác mà bạn muốn mọi người chú ý. Màu cam tốt cho website thương mại điện tử, ô tô, công nghệ, giải trí, thực phẩm và chăm sóc trẻ em.
Cần tránh sử dụng màu cam khi nào
Màu da cam kém mạnh hơn một chút so với màu đỏ nhưng nó vẫn có thể nhanh chóng trở nên chế ngự cảm xúc. Bạn đừng lạm dụng màu cam.

Màu xanh lá cây
Màu xanh lá cây có tác dụng hài hòa, cân bằng. Nó được liên kết với sự tăng trưởng, sức khỏe, thiên nhiên, sự giàu có, tiền bạc, sự điềm tĩnh, nam tính, hào phóng, khả năng sinh sản, lòng đố kỵ, may mắn, hòa bình, hài hòa, hỗ trợ và năng lượng.
Khi nào sử dụng màu xanh lục
Màu xanh lá cây là màu dễ xử lý nhất đối với mắt. Sử dụng màu xanh để tạo ra hiệu ứng thư giãn, tĩnh tâm hoặc đại diện cho sự khởi đầu mới, thiên nhiên hoặc sự giàu có. Màu xanh tuyệt vời khi dùng cho khoa học, du lịch, y học, nguồn nhân lực, môi trường và tính bền vững.
Khi nào nên tránh màu xanh lục
Nó ít thích hợp hơn với hàng xa xỉ, công nghệ hoặc nội dung hướng đến trẻ em gái vị thành niên.

Màu xanh biển
Một màu được ưu chuộng phải kể đến màu xanh lam. Nó được liên kết với: sự nam tính, năng lực, phẩm chất, bình tĩnh, kiên định, khôn ngoan, trung thành, sức mạnh, sự tin cậy và an ninh. Màu xanh dương tươi sáng cũng có thể giúp bạn sảng khoái và tràn đầy sinh lực.
Khi nào sử dụng màu xanh
Màu xanh lam thường được các tập đoàn và ngân hàng lớn sử dụng vì nó tạo sư yên bình và gắn liền với độ tin cậy. Nó tốt cho chăm sóc sức khỏe, nha khoa, công nghệ cao, y tế, khoa học, chính phủ, pháp lý và tiện ích.
Khi nào nên tránh màu xanh lam
Sử dụng một số sắc thái xanh lam nhất định (ở phần tối hơn của bảng màu website) hoặc sử dụng quá nhiều màu xanh lam có thể khiến trang web của bạn cảm thấy khó chịu và lạnh lẽo. Màu xanh lam cũng có thể kiềm chế sự thèm ăn, vì vậy hãy cẩn thận khi sử dụng nó với nội dung liên quan đến thực phẩm.

Màu tím
Phải nói màu tím luôn được gắn liền với hoàng gia. Nó có thể được sử dụng để truyền đạt sự sáng tạo, trí tưởng tượng, quyền lực, sự tinh tế, sự giàu có, thịnh vượng, bí ẩn, khôn ngoan và tôn trọng.
Khi nào sử dụng màu tím
Sử dụng màu tím sẫm để tạo cảm giác sang trọng và giàu có, và sử dụng màu tím nhạt cho mùa xuân và sự lãng mạn. Màu tím cũng có thể tuyệt vời cho các sản phẩm làm đẹp (đặc biệt là chống lão hóa), chiêm tinh, massage, yoga, chữa bệnh, tâm linh và các thương hiệu nữ tính.
Khi nào nên tránh màu tím
Màu tím có thể tạo cảm giác êm dịu và yên bình, thường khiến nó trở thành một lựa chọn tồi để thu hút sự chú ý của mọi người. Việc sử dụng các màu tím đậm hơn, sâu hơn có thể khiến trang web của bạn có cảm giác xa lạ hoặc xa cách.

Màu nâu
Ý nghĩa của màu nâu trong thiết kế website là gì? Màu nâu là màu ấm áp, tự nhiên gắn liền với đất, sự chắc chắn, độ tin cậy, ổn định, tình bạn và thiên nhiên.
Khi nào sử dụng màu nâu
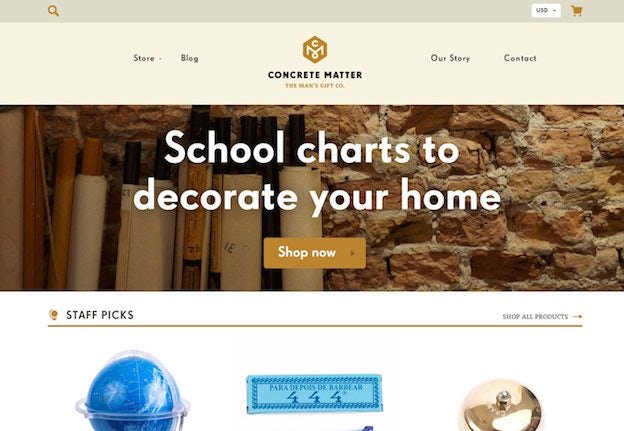
Màu nâu có thể được dùng để kích thích sự thèm ăn (nghĩ đến quảng cáo cho cà phê và sô-cô-la), phù hợp với nội dung liên quan đến thực phẩm. Nó cũng có thể phù hợp với bất động sản, động vật, thú y và tài chính. Màu nâu cũng thường tốt hơn cho màu nền.
Khi nào nên tránh màu nâu
Màu nâu có thể tạo cảm giác hơi nhàm chán hoặc quá bảo thủ. Nó thường không phù hợp để thu hút sự chú ý của mọi người và không nên được sử dụng cho các mục kêu gọi hành động.

Màu đen
Màu đen là một màu mạnh thường liên quan đến sự tinh tế, sang trọng, quyền uy, quyền lực, kiểu dáng đẹp, sự ổn định, sức mạnh, hình thức và thông minh. Nó cũng có thể tượng trưng cho cái chết, sự bí ẩn, cái ác và sự nổi loạn.
Khi nào sử dụng màu đen
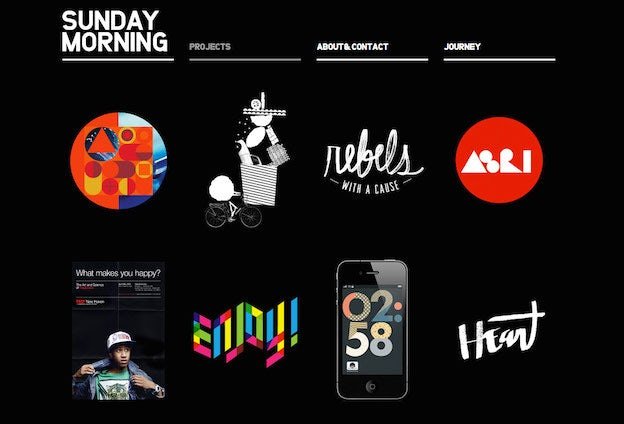
Tùy thuộc vào màu sắc được sử dụng, màu đen có thể là trang nhã và truyền thống, hoặc hiện đại và sắc sảo. Màu đen có thể phù hợp với hàng xa xỉ, thời trang, tiếp thị và mỹ phẩm.
Khi nào cần tránh màu đen
Quá nhiều màu đen có thể nhanh chóng tạo cảm xúc đè nén, choáng ngợp. Màu đen cũng có thể mang lại cảm giác đe dọa hoặc xấu xa, khiến mọi người cảm thấy khó chịu hoặc thậm chí sợ hãi. Bởi đó, màu đen thường hạn chế trong bảng màu thiết kế web mà các doanh nghiệp xây dựng cho mình.

Màu trắng
Màu trắng liên quan đến sự tinh khiết, trong sạch, đức hạnh, hạnh phúc, chân thành và an toàn.
Khi nào sử dụng màu trắng
Màu trắng được liên kết với các bác sĩ, y tá và nha sĩ, điều này làm cho nó trở nên tuyệt vời cho các trang web liên quan đến ngành chăm sóc sức khỏe. Nó cũng có thể hoạt động cho các trang web khoa học và công nghệ cao. Khi kết hợp với màu đen, vàng, bạc hoặc xám, màu trắng cũng có thể rất tuyệt vời cho những mặt hàng xa xỉ.
Khi nào nên tránh màu trắng
Vì ảnh hưởng của màu trắng phụ thuộc gần như hoàn toàn vào các màu khác trong thiết kế. Về mặt lý thuyết, đây là màu sắc trong thiết kế website được sử dụng cho bất kỳ loại trang web nào.

Màu xám
Màu xám gắn liền với sự trang trọng, chuyên nghiệp, tinh tế, thiết thực, vượt thời gian và tính cách mạnh mẽ.
Khi nào sử dụng màu xám
Màu xám dùng tuyệt vời cho các trang web chuyên nghiệp, hàng xa xỉ hoặc để tạo hiệu ứng cân bằng, làm dịu.
Khi nào cần tránh màu xám
Một số màu xám có thể cảm thấy buồn tẻ và tách rời, hoặc thậm chí lạnh. Màu xám không lý tưởng để thu hút sự chú ý của mọi người.

Màu hồng
Mặc dù màu hồng là một chút màu đỏ, nó có một số ý nghĩa liên kết vượt hơn màu đỏ. Màu hồng tượng trưng cho sự tinh tế, chân thành, lãng mạn và tình yêu. Nó không mang ý nghĩa bạo lực, tức giận của màu đỏ, và nó có thể khá êm dịu và nhẹ nhàng.
Khi nào nên sử dụng màu hồng
Màu hồng rất phù hợp cho các sản phẩm nữ tính hoặc các trang web có nội dung đặc biệt hướng đến phụ nữ và các cô gái trẻ.
Khi nào nên tránh màu hồng
Màu hồng sáng có thể lòe loẹt và màu hồng nhạt có thể tạo cảm giác quá ủy mị hoặc ngọt ngào đối với một số trang web.

3. Tips sử dụng màu sắc trong thiết kế website
Bạn đã hiểu cơ bản về ý nghĩa màu sắc trong thiết kế website. Màu sắc mang lại ý nghĩa cho các trang web mà không cần phải sử dụng các từ mô tả. Chúng tạo ra nhiều tác động đến người xem.
Màu sắc có thể giúp thu hút mắt nhìn của người dùng qua trang web của bạn, và hướng người dùng đến một trang nào đó trên website. Như đã thấy ở nhiều trang web của công ty, màu sắc tạo ra những cảm xúc và giá trị giúp cho người dùng thấy được công ty hoạt động lãnh vực gì và loại sản phẩm họ đang bán.
Sử dụng màu sắc làm lợi thế của bạn bằng cách chọn cẩn thận các phối hợp màu sắc và những màu thể hiện giá trị của công ty bạn.
Phối màu có thể giúp thay đổi hoàn toàn ý nghĩa của một trang web.
Phối một trang web màu xanh lam nhẹ tạo cảm giác êm dịu với màu cam sáng và bạn có thể thay đổi trang web của mình để nó trở nên thú vị và vui tươi hơn.
Có thể khách hàng của bạn nghĩ rằng trang web bạn đã thiết kế quá khó chịu với nhiều màu xám đậm. Thêm màu xanh dịu và thiết kế trang web của bạn có thể có một tông màu nhẹ nhàng và yên bình hơn.
Sở thích màu sắc cho nam và nữ
Đàn ông và phụ nữ có sở thích khác nhau về màu sắc, như được phát hiện bởi Color Assignment, một dự án nghiên cứu kiểm tra sự tương đồng (và khác biệt) về văn hóa dựa trên sự liên kết màu sắc, sở thích và các hoạt động trên internet.
Dự án phát hiện ra rằng đàn ông và phụ nữ thích màu xanh lam, và trong khi 23% phụ nữ thích màu tím, thì đàn ông dường như không thích màu tím chút nào.
Các nghiên cứu khác trong các nghiên cứu về nhận thức màu sắc và sở thích màu sắc đã phát hiện ra rằng khi nói đến hình dạng, sắc thái và màu sắc, nam giới thích màu đậm trong khi phụ nữ thích màu nhẹ nhàng hơn.
Màu sắc trong tiếp thị trực tuyến
Màu sắc có tác động rất lớn đến cách chúng ta chi tiêu trực tuyến. Trong một nghiên cứu có tiêu đề “Tác động của màu sắc đối với hoạt động tiếp thị”, có đến 90% các đánh giá nhanh về sản phẩm chỉ dựa trên màu sắc, tùy thuộc vào sản phẩm.
Một nghiên cứu khác cho thấy đối với 85% người mua sắm, màu sắc là lý do chính để mua sản phẩm.

Trong 1 nghiên cứu tiêu đề “tác động của màu sắc” cũng khám phá các loại từ và cụm từ mọi người liên tưởng khi nhắc đến màu sắc liên quan, và họ thấy rằng:
- Tin tưởng: Hầu hết những người tham gia chọn màu xanh lam (34%), tiếp theo là màu trắng (21%).
- Bảo mật: Hầu hết chọn màu xanh lam (28%) và sau đó là màu đen (16%).
- Tốc độ: Red là màu được chọn áp đảo với 76%.
- Chất lượng cao: Màu đen được chọn ở tỉ lệ 43% và sau đó là màu xanh lam (20%).
- Giá rẻ: Màu cam đứng đầu (26%), tiếp theo là màu vàng (22%).
- Công nghệ cao: Phân chia gần như đồng đều, với màu đen là 26% và màu xanh lam và xám thứ hai (cả hai đều là 23%).
- Độ tin cậy: Xanh thắng (43%) và đen (24%).
- Can đảm: Tím (29%), sau đó là đỏ (28%).
- Sợ hãi / Kinh hoàng: Đỏ (41%), tiếp theo là đen (38%).
- Vui nhộn: Màu hàng đầu là màu cam (28%), tiếp theo là màu vàng (26%).
Vì vậy, bạn tận dụng được gì từ những phát hiện này cho trang web của riêng bạn?
Khi tạo một trang web mới hoặc thiết kế lại một trang web hiện có, điều quan trọng là phải hiểu thị trường mục tiêu hoặc nhân khẩu học đối tượng của bạn.
Nếu khách truy cập của bạn chủ yếu là nam giới, hãy cân nhắc kết hợp các màu sắc mà nam giới thích vào thiết kế của bạn (xanh lam, xanh lục, đen) và tập trung vào việc sử dụng các màu đại diện cho các loại chủ đề bạn muốn liên tưởng đến trang web của mình (tin cậy, chất lượng cao và công nghệ cao).
Tuy nhiên, nếu đối tượng của bạn chủ yếu là phụ nữ và bạn đang bán các sản phẩm cao cấp, bạn nên sử dụng các màu mà phụ nữ ưa thích (xanh lam, tím, xanh lá cây, hồng) và tránh các màu được coi là rẻ tiền.
Tận dụng tối đa màu sắc trong dự án tiếp theo của bạn
Màu sắc ảnh hưởng rất nhiều đến cách chúng ta suy nghĩ và cảm nhận, và điều quan trọng là sử dụng sức mạnh của màu sắc khi tạo hoặc thiết kế lại một trang web.
Mặc dù tất cả chúng ta đều có sở thích cá nhân về màu sắc, nhưng nền tảng văn hóa và thậm chí cả giới tính của chúng ta đóng một phần quan trọng trong cách chúng ta giải thích màu sắc, vì vậy điều quan trọng là phải cân nhắc những điểm chung này khi lập kế hoạch thiết kế trang web.
Như vậy với bài viết trên bạn đã hiểu được ý nghĩa màu sắc trong thiết kế website, hy vọng với bài viết này, bạn sẽ ứng dụng được trong thiết kế cho mình một website đẹp với giao diện chuyên nghiệp và màu sắc thu hút được khách hàng của mình.
>>>> Xem thêm:
- Làm Thế Nào Để Website Của Bạn Thân Thiện Với Người Dùng?
- 4 Nguyên Tắc Hàng Đầu Trong Thiết Kế Điều Hướng Website
CÔNG TY CP CÔNG NGHỆ ZILATECH
- Địa chỉ: Liên Bạt, Ứng Hòa, Hà Nội
- Điện thoại: 1900636891
- Email: VIP@Zila.vn
- Website: ZilaTech.vn